博客支持WebP啦
WebP图片格式是Google推出的图片新格式,压缩比PNG和JPEG还要高,同等图片质量下体积更小,虽然解码性能略慢,在网页上流量和浏览速度才是王道啊!得益于Chrome和Android大面积普及,WebP被越来越多的设备支持了,所以我的小博客也加入了WebP的图片支持(主要是想节省流量)

WebP图片格式官方介绍: https://developers.google.com/speed/webp
为了保持兼容性,博客全部图片除了webp版本,还保留了旧的格式

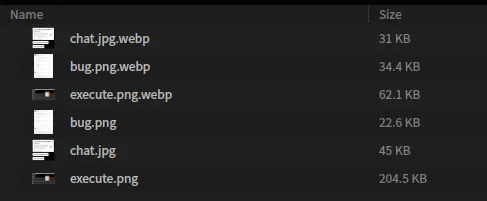
WebP确实要比更小
安装WebP
我用的是Deepin Linux,安装起来非常简单:
sudo apt-get install webpMac可以用brew安装:
brew install webp编写Webp生成脚本
#!/bin/bash
#删除原有的webp图片
for file in $(find . -type f -name '*.webp')
do
rm -f $file
done
#将所有的png转换webp
for file in $(find . -type f -name '*.png')
do
cwebp -q 80 $file -o $file.webp
done
#将所有的jpg转换webp
for file in $(find . -type f -name '*.jpg')
do
cwebp -q 80 $file -o $file.webp
done将脚本保存到静态资源文件目录下面,以后每次添加图片只需要运行脚本即可。
前端使用WebP
/**
* 针对不兼容webp浏览器进行兼容处理
*/
document.ready(function(){
var webpImg = new Image;
webpImg.onload = function () {
if(webpImg.width != 1){ //不支持 WEBP 的浏览器是无法读取出webp的图片宽度的,可以针对这种情况使用特性检测:
var imgs = document.getElementsByTagName('img')
for(var i=0;i<imgs.length;i++){
var img = imgs[i]
var imgSrc = img.src
if(imgSrc.endWith('.webp')){
imgSrc = imgSrc.substring(0, imgSrc.length - '.webp'.length)
img.src = imgSrc
}
}
}
};
//这是一张宽高为1的webp图片
webpImg.src = 'data:image/webp;base64,UklGRiQAAABXRUJQVlA4IBgAAAAwAQCdASoBAAEAAgA0JaQAA3AA/vv9UAA=';
});这段示意代码的原理是:用 JS 加载 WEBP 图片,如果能触发 onload 并获取到宽度,说明当前浏览器支持 WEBP,否则需要将文件后缀名.webp去掉加载原始文件。