关于点击交互的思考
用户跟系统之间的交互,每天都需要成千上万次点击,而点击这个细节能做的文章其实很多。
Tab
Chrome给用户的感觉非常快,尤其是切换Tab的时候,仔细观察会发现,Tab切换时机是mousedown,而不是click。
Deepin Linux的文件管理器、Ubuntu文件管理器的Tab,Tab切换时机是click,感觉会迟钝一些,尤其是鼠标操作比较慢的时候,感受更加明显。但是这种点击是可以“反悔”的,只需要挪走鼠标再松开就行了。
在iOS上,大部分App的TabBar都是press触发,而不是release时候触发,这样子做的原因主要是目标界面已经被加载了,如何快速提高界面响应程度变得更加重要。
长按
iPhone有个实体Home,仔细的用户会发现,这个Home键只有在release的时候才会响应,手指只要不松开,还能多看几眼当前的App。而Home键的press时间足够长,就会触发长按效果,弹出Siri。
iPhone也有实体音量键,而这个音量键在press的时候就会立刻响应调整音量,而长按超过一段时间,就会进入连续调整音量。
iPhone还有实体开关机键,而这个键在press的时候就并没有什么反应,短按松开后是锁屏,而长按超过一段时间,就会进入关机状态。
这些都是交互上细思极恐的细节,可能很多人天天在用,但没留意到。
鼠标滑过切换Tab
很多程序员都写过这样子的组件分类栏:

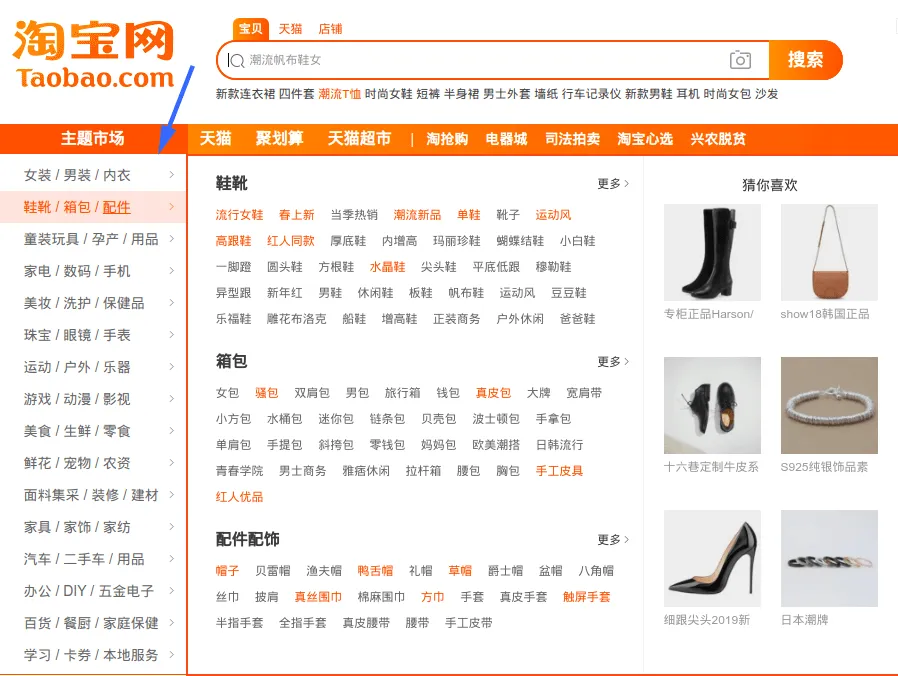
淘宝首页的分类导航
如果不经思考,可能很多人会使用mouseover的直接切换,但仔细观察一下,分类名实际高度是很矮的,如果用户鼠标水平移动的时候有偏差,就会激活隔壁的分类,直接打断用户的操作。
比较好的办法是给个延时:
let switchTimer;
$('#categories').on('mouseover', ()=>{
clearTimeout(switchTimer)
switchTimer = setTimeout(loadCategory, 300) //延时加载
})总结
细节是魔鬼